Bleib up to date mit UX Trends und Technologien
Wir forschen zu den neuesten Technologien und UX Trends — und teilen unsere Insights.

Insights
Der KI-Kompass als Erfolgsschlüssel

Insights
Digitale Barrierefreiheit bei Yippie

Insights
Optimierte Customer Experience mit DXP

Wrapup
Digital Experience Conference 2025 Zuerich

Insights
Strapi für den Public Sektor

Artikel
Digitale Entlastung für pflegende Angehörige: Wie eDEM-CONNECT mit gutem UX Design hilft

Insights
STADT:up – Intuitive und verständliche HMIs für autonome Fahrzeuge

Artikel
Employee Enablement spielerisch gestalten: Mit Kreativität die CMS-Migration begleiten

Insights
Vibe Coding: Zwischen Magie und Verantwortung

Insights
UX Design für die Energiewende

Artikel
Ergosign erhält Top-Scoring für Nachhaltigkeits-Engagement

Insights
LLMs in Unternehmen: Was Entscheider:innen wissen sollten

Insights
DeepSeek-R1: eine neue Ära der Open-Source-LLMs

Wrapup
Digital Experience Conference 2024

Insights
Interaktionsgestaltung mit Rive und Flutter von Ergosign

Artikel
Unser Erfolgsrezept für zufriedene Mitarbeitende

Interview
Eine Reise zwischen Industrie und Wissenschaft

News
Wechsel in der Geschäftsführung

Artikel
Aktivierung von Nachhaltigkeit im Design-Prozess

Artikel
Die FichtelApp: Digitale Innovation im Fichtelgebirge mit und von Ergosign

Artikel
Visual Design Report Volume 5

Artikel
Ergosign erreicht höchste TISAX®-Zertifizierungsebene

Artikel
Hybride Content-Migration: Erfolgsfaktoren beim Wechsel auf ein Headless CMS

Artikel
Warum sich der Umstieg auf ein Headless CMS lohnt

Artikel
Innovation auf der Straße: Prototyping für Usability Tests in autonomen Fahrzeugen

Interview
Forx: App-Konzept für eine gesunde Ernährung bei Ergosign

Artikel
Der maßgeschneiderte Video Encoder für Storyblok – entwickelt von Ergosign

Insights
STADT:up – Forschungsprojekt für autonome urbane Mobilität

Artikel
Strategic Research - Neue Business Chancen

Meinung
Employee Experience – User sind mehr als “nur” Kunden

Artikel
Hilfe für Betroffene durch Digitalisierung?

Interview
Ein starkes Team: Stadtwerke Düsseldorf und Ergosign

Meinung
Wandel im Energiesektor – neue Chancen und Möglichkeiten

Interview
Interview zum Forschungsprojekt Readi

Artikel
Qt6 – Qt Shader Effects Module

Artikel
Visual Design Report 2023

Meinung
Neue Mobilität – Revolution oder schon am Ende?

Interview
Collaborative UX – Ein Interview mit Dieter Wallach und Toni Steimle

Interview
xCollect

Artikel
Auf der Reise zu mehr digitaler Barrierefreiheit

Artikel
Endlich wieder zusammen – Group Focus Time 2022

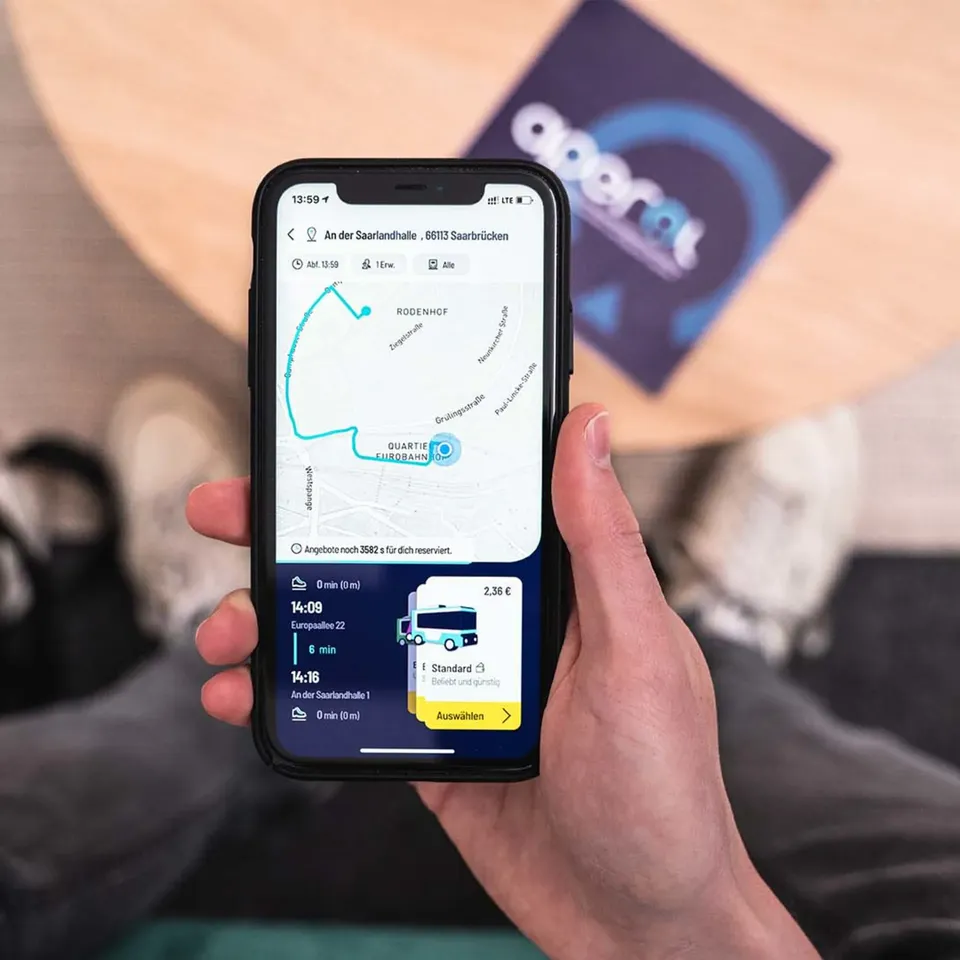
Research
APEROL – Vom Skizzenblock auf die Straße

Artikel
DiCo – Digital Companion für die Pflege

Artikel
Visual Design Report 2022

Artikel
Unterschied im UX Design: China und westliche Kulturen

Artikel
Ein neuer Stern: Storybook Add-On

Artikel
Pioniere im Quartier: Wir erhalten den saarländischen Architekturpreis „Orte der Arbeit

Artikel
Agil zum Ziel: Weiss Umwelttechnik – S!MPATi® online

Artikel
Säubert die Meere - Technologie für das Recycling von Fischernetzen

Showcase
VR-Konfigurator gewinnt UX Design Award Nominated

Artikel
Qt6 - die Neuerungen im Überblick

Research
IMEDALytics - Healthcare Machine Learning, Teil 2

Article
UX und Exoskelette - ein Experteninterview

Research
Research? Aber wir kennen unsere Nutzer!

Insight
Mixed Prototyping

Artikel
Futuring Human Mobility

Artikel
xParking Teil 2: Wie läuft's denn?
Research
Gebärdensprache dolmetschen: Kick-Off zu AVASAG

Research
APEROL - Autonomous Mobility-on-Demand

Artikel
xParking App

Research
IMEDALytics - Healthcare Machine Learning

Research
GamOR – Game of Roster

Artikel
Collaborative UX Design Workshops 2

Artikel
Collaborative UX Design Workshops 1

Artikel
Agile, Lean und UX heute

Artikel
Quality Management bei Ergosign

Artikel
Green UX: Die CO2 – Bilanz des Internets

Artikel
Best practices im agilen Remote Testing

Artikel
Interaktive Big-Data-Visualisierung

Artikel